아래 구글 폰트 링크로 이동 후 다음과 같은 순서에 따라 적용한다.
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
1. 적용하고 싶은 폰트 선택(클릭)
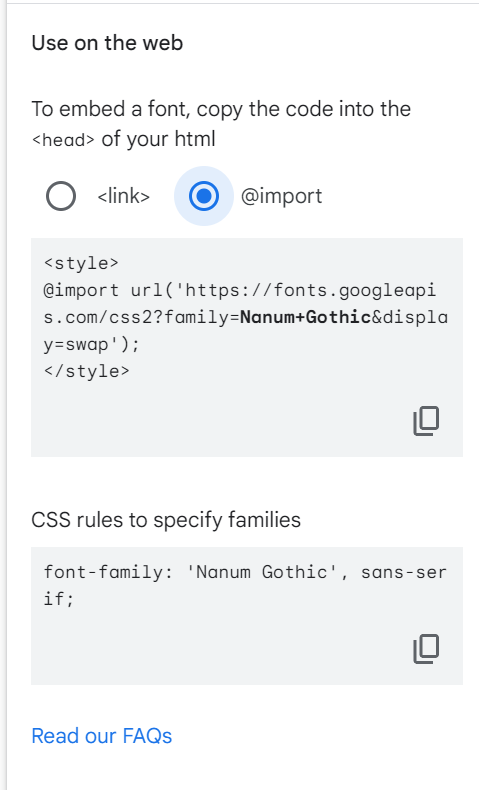
2. 삽입하고 싶은 형태를 선택 후 복사 (<link> 또는 @import 선택)

import 선택의 경우
1. <style>...</style> 태그 또는 .css 파일 안에 해당 코드를 그대로 삽입
2. CSS rules 에 해당 font-family 적용
* {
font-family: 'Nanum Gothic', sans-serif;
}
<link> 선택의 경우
1. <header>...</header> 안에 해당 태그를 그대로 삽입
2. 마찬가지로 CSS rules 에 해당 font-family 적용
'하베의 스킬 > 코딩 개발일지' 카테고리의 다른 글
| [1일 차-css] 여백(margin, padding) 정리 (0) | 2023.04.18 |
|---|---|
| [1일차-css] background 속성 (0) | 2023.04.18 |
